How might we connect busy, travel weary business oriented people within the physical hotel lobby space.
- Client: Marriott
- Timeline: 3 Weeks
- Team: Design Director, Designers, Creative Technologists
- Role: Designer
- Notable Tools: Guerilla research, Javascript
Travelers are often busy, disconnected and tired when on business trips. Hotel lobbies, despite attempts to be be comfortable can still feel isolating and don’t take steps to help connect people.
I worked on the MIT Design Lab's team to help prototype a passive way to connect Marriott’s growing tech savy audience within the hotel space.
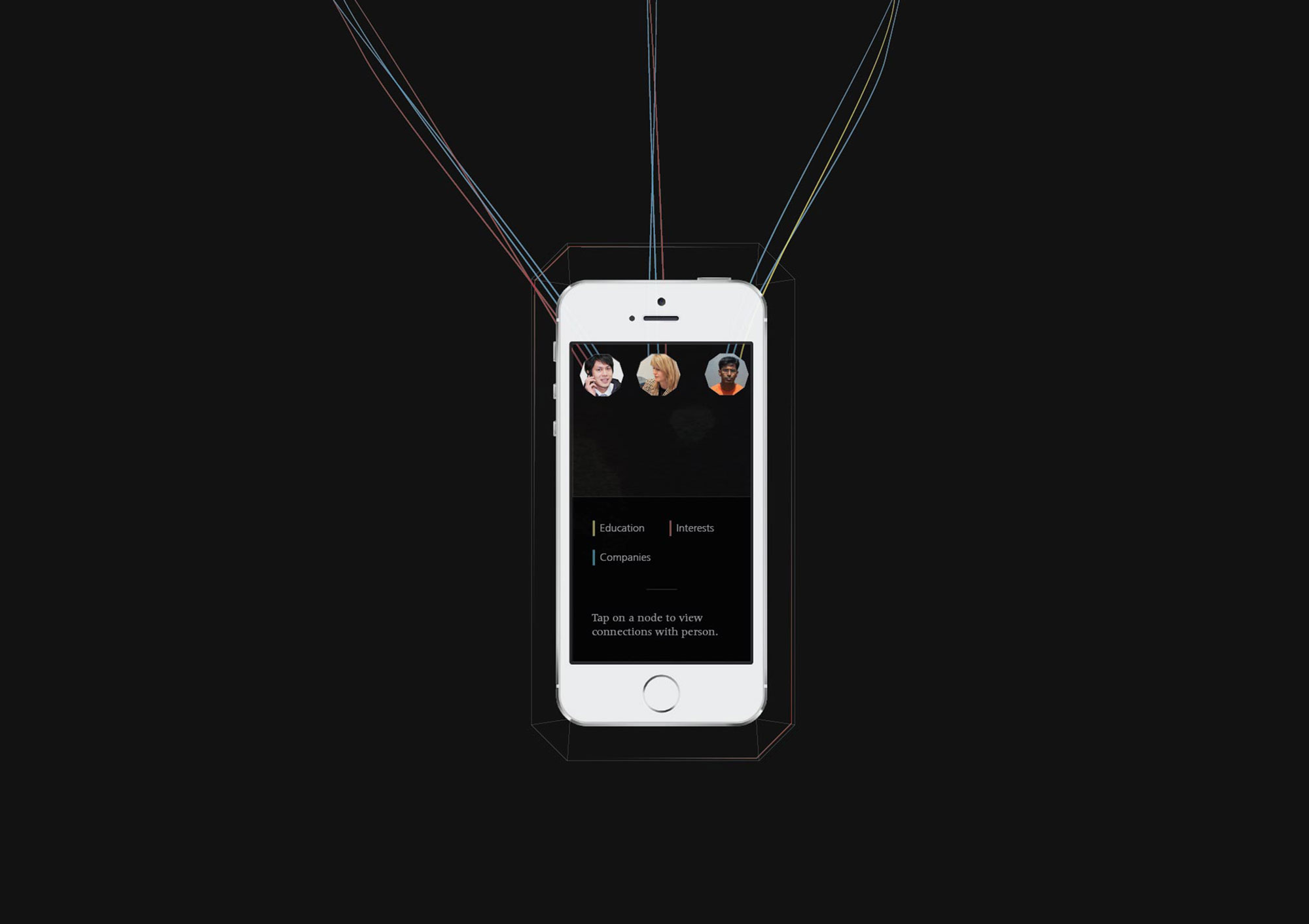
After a series of ideation rounds, we settled on a touch table surface to let people to visualize their connections in the hotel lobby space. Creating visual, publicly acknowledgable links between people sitting at a table was a way to encourage serendipitous conversations without being forceful or matchmakerish. The table would react with users’ mobile devices placed on the table. Things people had in common, like professions or hometowns (pulled from LinkedIn), were shown between people at the table.
I focused on the table design, finding ways to make interactions between people’s personal (and private) mobile devices and the publicly visible table cohesive.
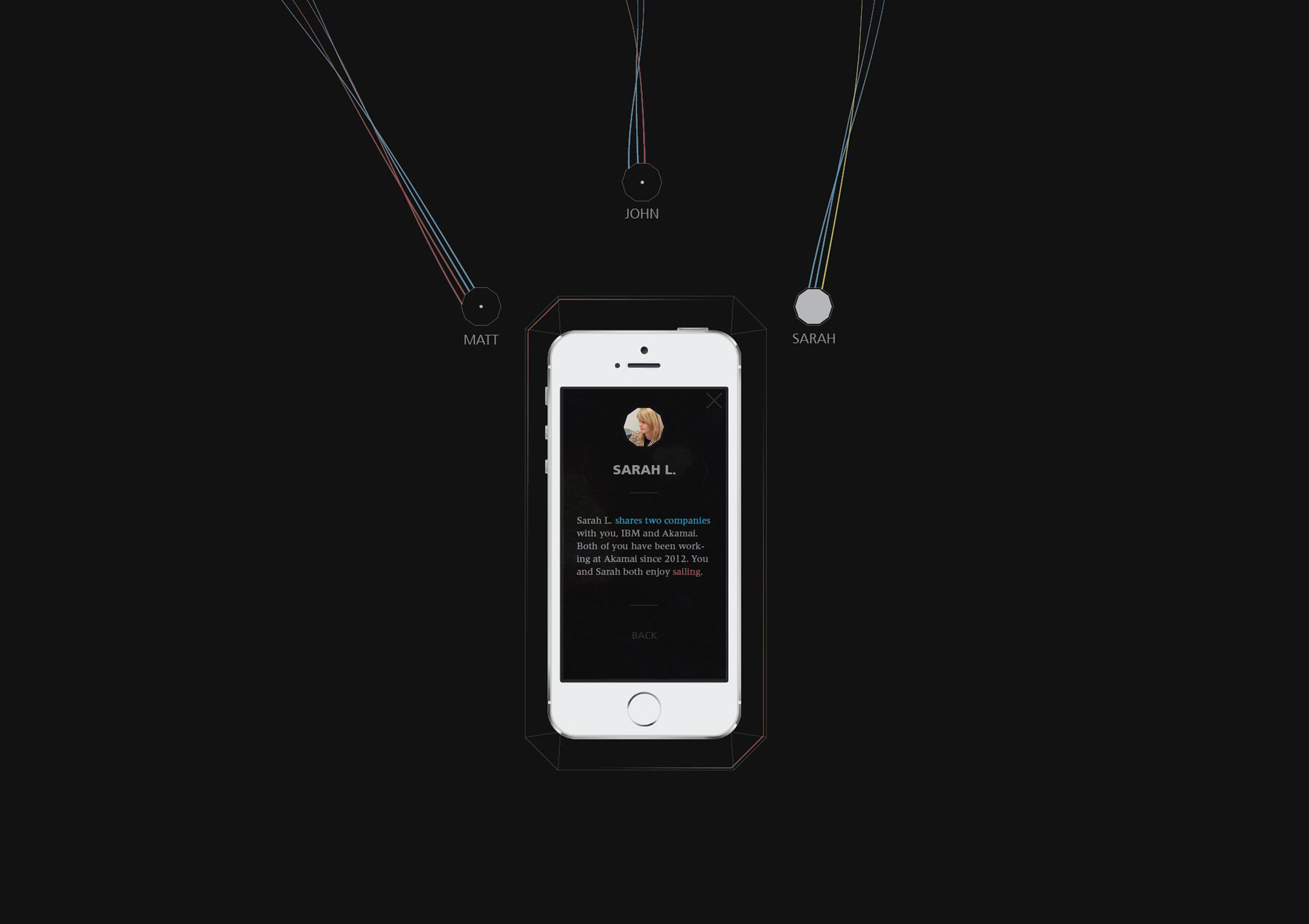
Connections between people were color coded. Tapping on a node shows a profile view with an algorithmically generated conversational paragraph about the person. Actions and information were shown on the device to remain relatively private and give control to the owner.
Physical Design
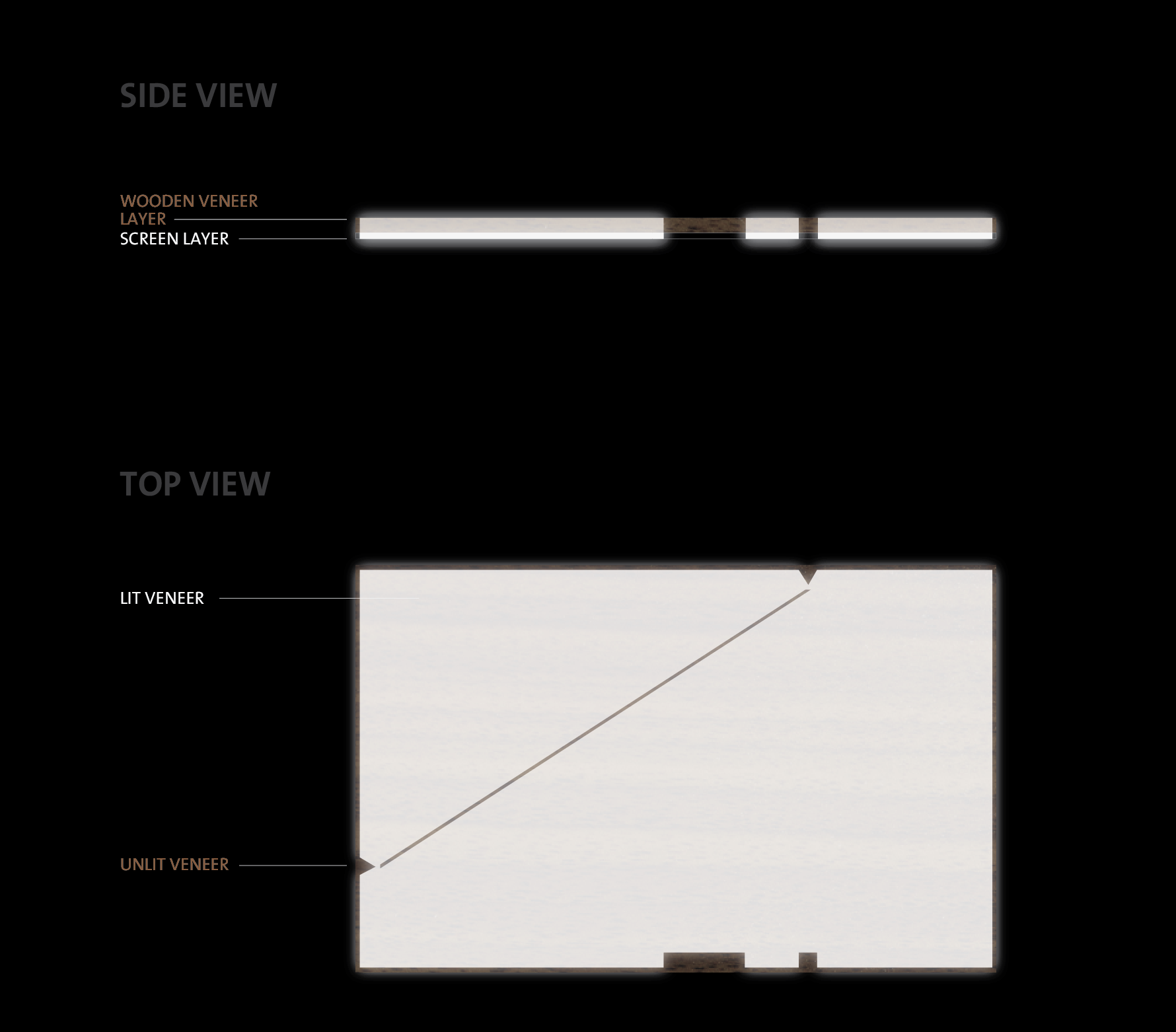
In order to take advantage of the materiality of the table I proposed the use of a veneer to cover everything with semi transparent wood. To ‘reveal’ the interface, everything would be illuminated underneath the veneer except the dark spaces that made up the digital interface. This way, people would tap the unlit wood to interact with the table.
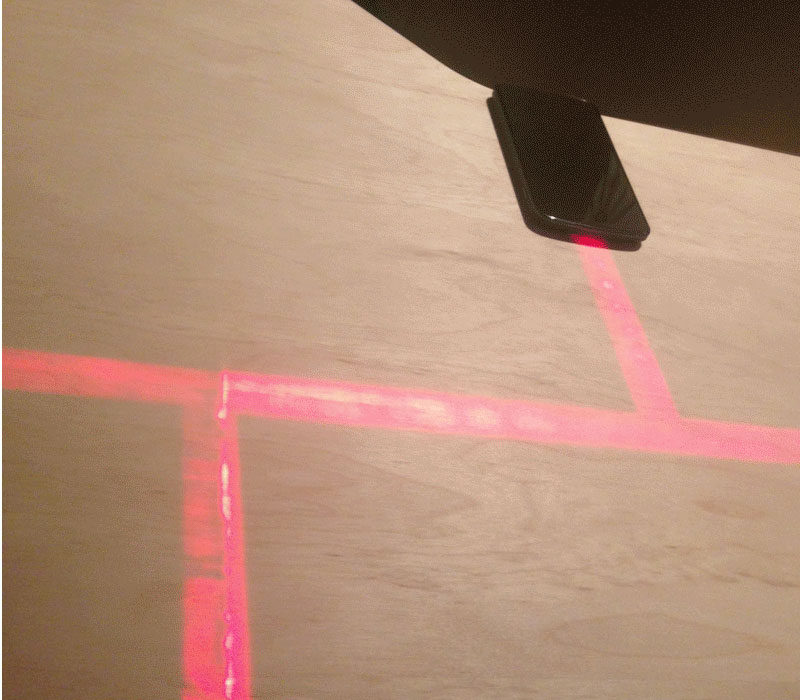
Having users interact with the material instead of the screen would reinforce the tactile quality of the wood. Additionally, the table would function completely normally when unlit. The team designed and built a simplified web-based screen visualization and an LED enabled table.

Design Research
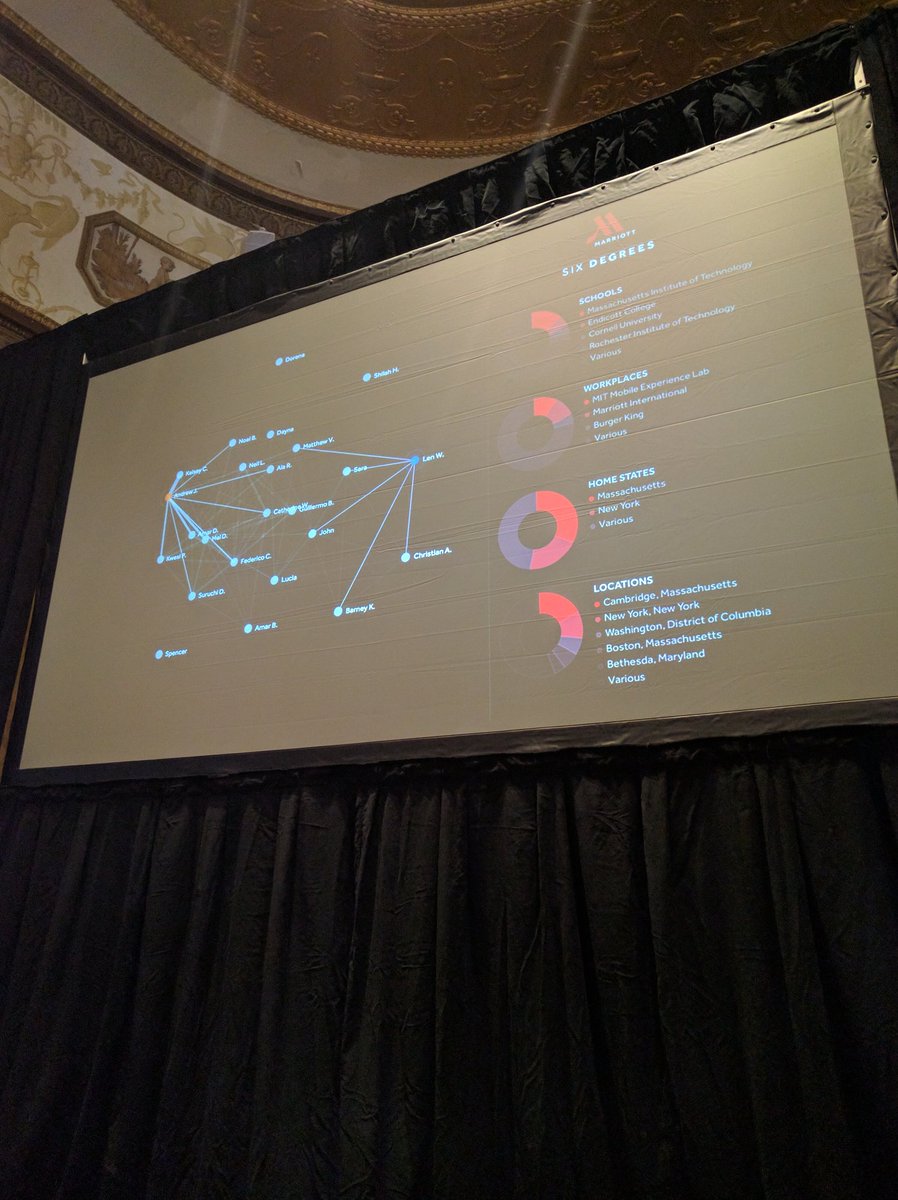
The physical table prototype was tested at a Marriott lobby in December along with a screen based digital social graph I designed and built.

We conducted guerilla research by talking with people in the hotel lobby and used our prototypes as conversational reference points to get input.
We learned a number of things:
- People would mostly use it as a business tool, and expressed concern over it becoming too social.
- There was concern around what information was made publicly available. Clear privacy settings would be key.
- The time it would take for connections to form on the table was an important detail to social interactions

You can see Marriot’s promotional video and continuation of the project iteration.